[UIUX] 스파르타 Ch.2 개인과제 - 11번가 UI 2
- -
1. 공감하기
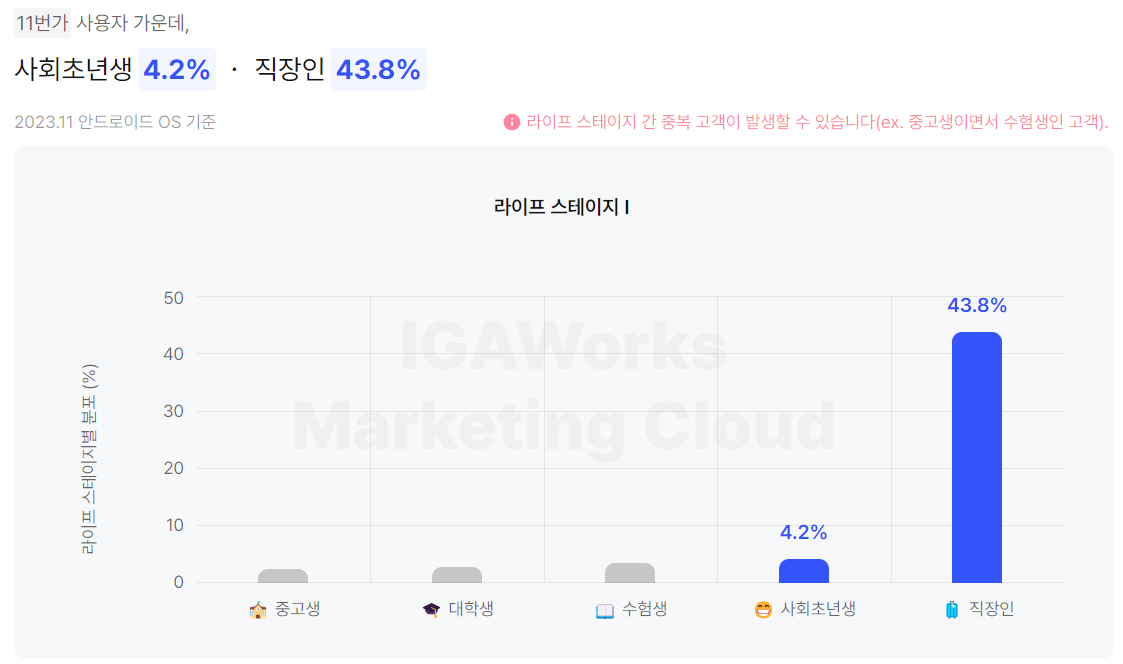
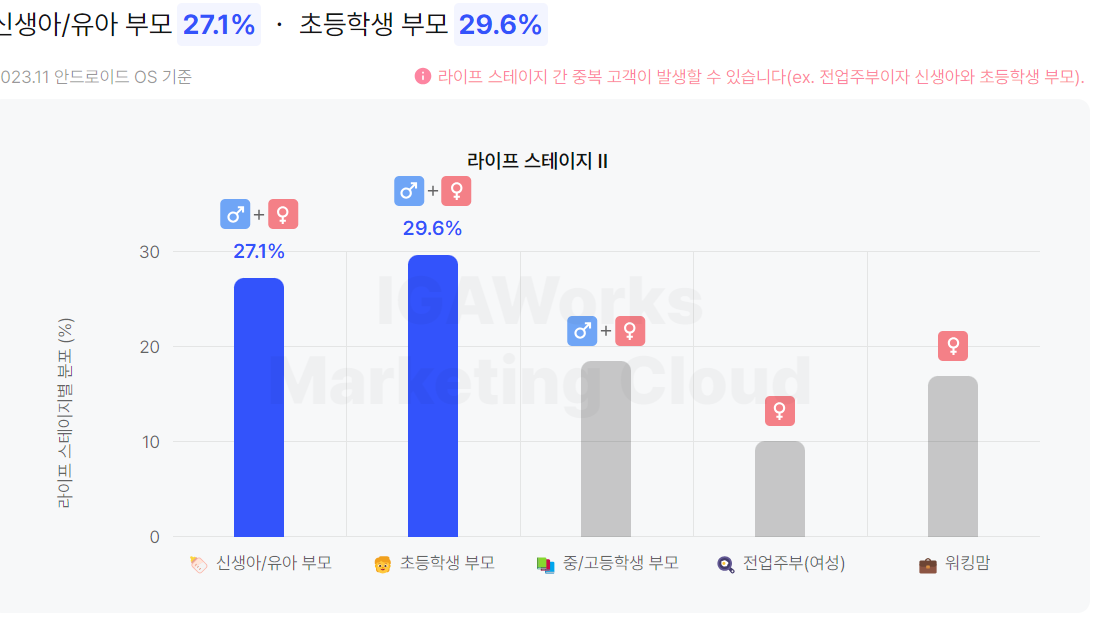
1) 제품의 주요 사용자는 누구인가?
주요 사용자 : 직장인(약 44%), 그 중 56%는 학부모, 식료품 구매에 가장 큰 관심을 보임
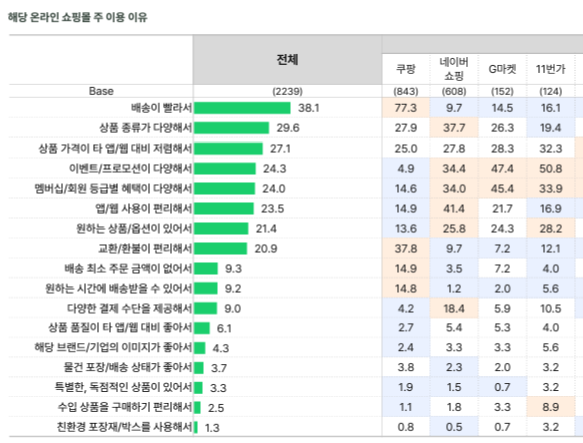
사용하는데 높은 영향을 미친 이유 : 이벤트, 프로모션, 혜택
사용하는데 낮은 영향을 미친 이유 : 배송 관련, 앱사용성 관련
2) 유저 여정 생각해보기
| 목표 : 원하는 물건 찾아서 구매하기 | ||
| action | 식료품을 사야함 | 식료품 파는 곳 고르기 |
| 할일 | - 필요한 식료품 정하기 - 예산 정하기 |
- 오프라인 매장 둘러보기 * 배송여부 확인 * 거리 확인 * 재고 확인 - 온라인 둘러보기 * 플랫폼별 혜택 비교하기 * 배송 소요 시간 확인 * 리뷰 확인 |
| 감정 형용사 | - 귀찮음 - 번거로움 |
- 귀찮음 - 번거로움 |
| 개선점 | - 필요한 식료품 정기 배송 서비스 - 내게 필요한 식료품 추천 서비스 |
- 최대 혜택 비교 서비스 - 당일 집 앞 배송 서비스 |
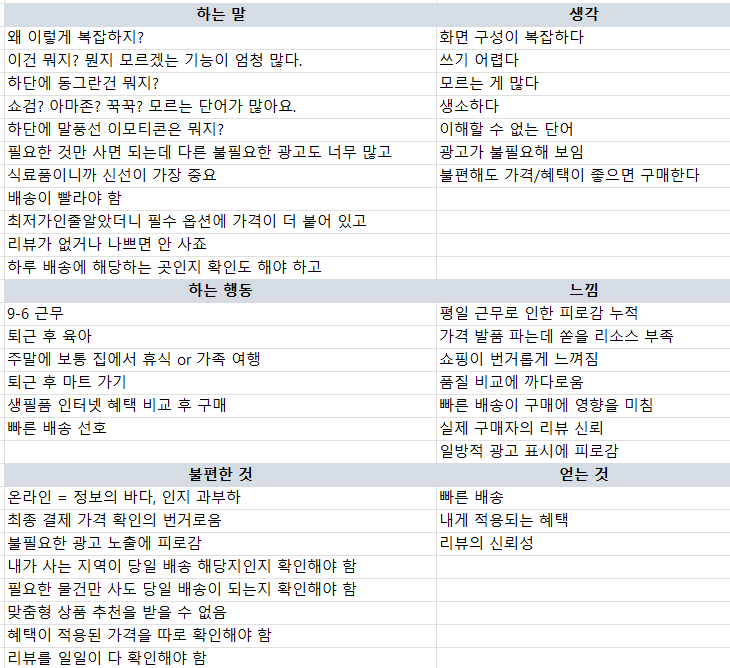
3) 어플 사용 유저 empathy map

4) 인사이트
홈 화면 구성의 화려함, 복잡함, 생소함이 유저에게 인지 과부하, 혼란함을 일으킨다.
이미 평소 생활 루틴에서 피로가 누적되어 있어 쇼핑이 간편해야 한다.
2. 문제 정의하기
1) 어떤 문제를 발견했는가?
a. 홈화면 : 작은 모바일 화면에 많은 정보가 빽빽하게 나열됨.
- 복잡함 느낌
- 생소한 브랜드 명칭 사용으로 생소함 느낌
- 섹션별 명확하지 않은 구분으로 혼란함 느낌
b. 네비게이션 : 유저가 기존에 많이 봐왔던 형태가 아님
- 가운데 광고 버튼
- 각 버튼 별 화면에서 하단바가 바뀌어 혼란함 유발
- 하단 네비게이션에서 현재 페이지가 표시되지 않음
2) 왜 문제라고 생각했는가? 5Whys
일차원적으로 느껴진 문제 : 앱의 복잡함, 생소함, 혼란함
| 왜? | 원인 |
| 왜 복잡하다고 느끼지? | 정보 과부하 - 홈화면에서 마주하는 많은 정보들과 새로운 기능/명칭 |
| 왜 홈화면에 많은 정보가 늘어져 있다고 느끼지? | 밀도 높은 레이아웃 + 기존에 습득하지 않았던 기능/명칭들이 많아 혼란 가중 |
| 왜 밀도 있게 배치했지? | 테일러 법칙 - 한정된 공간에 담아야 하는 정보가 많음 |
| 왜 익숙하지 않은 명칭/기능이 많다고 느끼지? | 보편적인 구성과 다른 하단네비게션바, 처음 접하는 11번가 브랜드 용어 |
| 왜 기존 방식과 다르게 배치하지? | 11번가 브랜드 아이덴티티를 위한 네이밍과 레이아웃 배치 |
3) 인사이트
모든 복잡함의 원인 : 한정된 공간 속 밀도 높은 배치
- 공감하기 단계에서 유저의 첫 인상 : 복잡함
테슬러의 법칙 > 힉의 법칙
11번가에서 지원/연계 되어 있는 브랜드가 많고, 오픈마켓 특성 때문에 유저에게 보여주고 싶은 것이 많음 > 많은 정보를 분산시켜 제공하지 못하고 그대로 노출되고 있음
- 각 카드 세션별 불분명한 분리
- 복잡한 구성 속에 자신에게 필요한 내용이 무엇인지 인지하는데 시간이 걸림 > 사용자가 11번가 어플을 사용하는 이유에 위배 됨
- (기존 유저들은 오랜 기간 학습 되었지만) 11번가만의 레이아웃 배치 혹은 기능별 명칭들 또한 제이콥의 법칙이 적용되지 않고 있음 > 인지하는데 시간이 걸림 > 힉/밀러의 법칙 > 사용하기 어렵다는 인상으로 연결
3. 문제 해결하기
1) 문제를 어떻게 해결할 수 있는가?
가설 : 아래 조건을 수정하면 화면의 복잡성을 덜고, 유저 편의성을 도모할 수 있다.
- 레이아웃 마진/패딩값을 기존보다 넓게 가져가 밀도를 낮춘다.
- 각 세션별 분리를 분명하게 한다.
- 브랜드 기능/명칭의 명확하게 한다.
- 동종업계 어플 레이아웃 배치들과 비슷하게 배치한다.
- 사용자 맞춤형 추천 아이템 / 혜택을 주요한 기능으로 보고, 시각적 위계에서 상위로 둔다.
2) 왜 그렇게 생각하는가?
a. 인지 심리학, google material /HIG 디자인 규범 기반 UI 분석
① 하단 네비게이션바
- 네비게이션바는 상위 중요 페이지 중 3-5개의 목적지에 접근할 수 있도록 함(material)
11번가는 5개( 카테고리, 슈팅배송, 광고 버튼, 마이페이지, 1:1대화)요소로 나뉨
(🧐 다른앱 하단바에에도 슈팅배송, 광고버튼, 1:1대화가 보편적으로 배치되어 있는가?)
- 하단바 아이콘 형식 통일
[유사성 원리] 얇은 아웃라인으로 각 아이콘 간 유사성을 형성
하지만 슈팅배송 타이포 아이콘과 광고버튼은 통일성을 해치는 요소로 보임
- 하단바의 정가운데이자 색상 대비와 모양, 스케일로 가장 이목을 끄는 곳에 유저에게 가장 불필요한 정보인 광고 버튼을 위치 시킴(HIG tab bar : action이 아닌 navigator을 제공을 위반)
cf. 같은 계열사였던 sk스토아와 동일한 하단바 형태. sk스토아의 경우 원형 위에 좁은 직사각형을 배치해 원이 튀어나오는 모습을 최대한 눌러줌. 가운데 버튼 또한 실시간 live 방송 카드 레이아웃으로 정보를 담고 있음
(🧐우리가 보여주고 싶은 것과 유저가 보고 싶은 것의 우선순위는?)
-네비게이션바의 잘못된 사례(material)에 속한다. 아이콘과 짧은 설명을 함께 적어야 한다.
아이콘에 대한 별도 설명 없으나, 보편적으로 떠올리는 햄버거(카테고리), 슈팅배송(타이포 아이콘), 광고팝업(이미지), 사람아이콘(마이페이지)을 이용한 것으로 보임 [제이콥의 법칙]
(🧐말풍선 아이콘과 1:1 상담이 직관적으로 함께 연상될 정도로 보편적인가?)
- 현재 페이지와 다른 페이지 간의 차이는 글자 두께와 filled 아이콘(material) (cf.HIG : 색상)로 준다
홈화면 아이콘이 없어 현재 있는 페이지를 네비게이션바에서 알 수 없고, 슈팅배송탭으로 이동해도 활성-비활성 버튼의 차이가 보이지 않음
(🧐하단 네비게이션바에 홈 버튼이 있었다면, 상단 탭바에 홈탭이 중첩돼도 되는가?)
- 네비게이터에 속한 페이지 이동시 네비게이터의 모습이 변한다.
카테고리, 1:1대화의 경우 하단 네비게이터 사라짐
슈팅배송 - 광고 버튼에서 홈버튼으로 변화
마이페이지 - 총 7가지 나열(뒤로가기, 카테고리, 슈팅배송, 마이페이지, 1:1대화, 최근본상품) < material 비권장사항 : 아이콘 5개 이상
각 페이지로 이동 할 때마다 네비게이션 아이콘이 변동하는 것은 기존 관습에서 벗어남
② 홈 화면
i. 검색창
- [제이콥의 법칙]
돋보기 아이콘 : 보편적인 검색 아이콘인 돋보기를 활용해 검색창임을 각인
검색창이 있을 경우, 터치시 키보드만 노출 되거나 드롭박스로 연관 검색어가 나타나는 화면이 일반적 익숙하지 않은 검색 플로우
검색창이 있을 경우, 터치시 키보드만 노출 되거나 드롭박스로 연관 검색어가 나타나는 화면이 일반적
11번가는 검색창과 돋보기 아이콘이 함께 배치 되어 있지만 검색창 터치 시 새로운 검색 모달이 아래에서 위로 노출. 검색창에서부터 하단바까지 광고 노출 경험 누적
(🧐 검색창 플레이스 홀더에 광고 문구, 끊임없는 광고 노출이 유저에게 피로감을 불러 일으키진 않는가?)
- 검색창 최소 규격에 맞지 않음(넓이 360 높이 56) (material)
최소 터치 범위보다 작고, 스케일 대비로 가장 먼저 눈에 띄는 기능이 아님
ii. 탭바
- [디자인 균형성] 디폴트 상단 탭바 균형
좌측정렬, 중앙정렬 아닌 좌우 대칭이 맞지 않은 디폴트 홈 화면
- [힉의 법칙] 탭바 정보 과부화
탭바는 순차적 콘텐츠가 아닌 연관성있는 집단을 카테고리화하는 기능(material)
연속된 세부 사항(아마존베스트, 아마존딜, 아마존)을 나눠 위치 시킴
- 명확하지 않은 탭 설명
[예측가능성법칙] 다른 사이트에서 사용하지 않는 단어 "꾹꾹" 을 누르면 어떤 페이지로 이동할지 예측 할 수 없음
[HIG Inclusion : 다양한 배경-연령, 성별, 출신 지역 등-을 가진 사람들을 모두 포용할 것] LIVE 11, 쇼킹딜, 아이허브와 같은 단어같이 대중적으로 생소한 단어를 위치시키고 있으며, 베스트, 슈팅배송, 해외직구같은 자주쓰이는 외래어-신조어 또한 언어적 한계를 담고 있음
- 펼쳐보기 아이콘과 탭 제목들의 시각적 분리(HIG)
화살표가 반투명 상태로 뒷글자를 방해하고 있다는 느낌을 받음
iii. 카테고리 메뉴
- [유사성의 원리]
컬러배경 타이포 아이콘 첫줄과 투명배경 실사진 중심을 둘째줄을 분리하여 생각하게 됨
(첫줄 = 브랜드/혜택 중심 분류, 둘째줄 = 상품 카테고리별 분류)
하지만 썸네일 스타일별 기능 분류가 명확하지 않음
- [폰 레스토프 효과]
일부 메뉴에 우측 상단 빨간 점 뱃지를 사용해 사용자가 새로운 알림이 있을거라고 인지하도록 만든다. 보통 빨간점은 한번 확인하면 사라지지만 여기서는 클릭을 반복해도 계속적으로 노출되며, 유저 입장에서 어떤 새로운 알람을 받는지 명확하지 않음.(제이콥 효과)
- [힉의 법칙]
10가지가 넘는 카테고리 메뉴 수로 정보 인지 부하
카테고리 메뉴 뿐 아니라 상단탭, 하단 네비게이션 정보를 함께 포함해 생각하면 복잡성 증가
iiii. 추천 상품 리스트(무한 스크롤)
- [밀러의 법칙]
9개 정도의 카드 레이아웃 형식이 반복되며 무한 스크롤. 너무 많은 선택지가 한 곳에 펼쳐져 있음.
상단 카테고리, 카테고리 메뉴, 하단 네비게이션바, 본문 세밀한 카드레이아웃 분리로 정보 과잉의 누적으로 피로감이 쌓임
- 빽빽한 밀도
모든 세션을 각 카드별 위아래 4px 패딩값, 총 8px의 여백으로 나눠 일관적인 느낌을 줌
카드 레이아웃에도 많은 정보를 담고 있어 빽빽한 밀도를 가진 카드 뉴스들이 무한 생성되는 느낌. 화면 구성이 복잡하다는 인상 부여
- 명확하지 않은 세션 분리
각 추천별 세션 뿐만 아니라, 추천 세션별 하위 상품 카드 리스트 또한 8px로 나눔. 추천별 세션과 세션 속 하위 상품 리스트 간의 위계가 없어 구분이 쉽지 않음.
ooah 브랜드 소개 세션 시작 > 일반 브랜드관 > ooah 태그 세션 시작. 중간에 있는 브랜드관도 ooah에 속하는지 혼란 가중
- 중복 기능 노출
한 섹션 안에 바로가기 배너, '카테고리별~' 화살표 배치
- 작은 chip
칩 크기 23px, 마진 6px
(material 권장 크기 48px, 마진 8px)
- 카드 UI의 간결성 부재 (by 닐슨 노먼 그룹)
(🧐 카드 UI에서 정보 요약, 그룹화가 잘 되어 있는가?)
(🧐 카드 UI에 표기된 혜택이 전부 필수 노출 되어야 하는가?)
사진, 상품명, 가격, 평점, 총구매수 이외 혜택 정보들이 각자 다른 형식으로 배치되어있어 일관성이 떨어진다.
제목 위 택, 가격 위 작은 레이블, 평점 아래 회색 레이블, 얇은 디바이더로 분리된 쿠폰 혜택, 가장 아래 배송 혜택을 기재하고 있는데 아마존의 경우는 핫딜 상품 링크로 이어진다.
- 빽빽한 구성(시각적 위계, 심미성)
양옆으로 꽉찬 사진, 상품명과 가격, 혜택문구 간의 여백에 비해 디바이더로 구분 된 쿠폰 혜택 영역 혼자 가져가는 여백이 넓게 느껴짐.
b. HMW
| POV 고객 시선으로 바라보기 | HMW 어떻게 하면 ~ 하지? | |
| 드러나는 요구 | 온라인에서 합리적인 가격으로 빠르게 쇼핑 끝내기 | - 어떻게 하면 우리 앱에서 상품을 빠르게 찾을 수 있지? - 어떻게 하면 우리 상품을 합리적 가격이라고 생각하지? |
| 심층적 이유 | - 일상 생활만으로 충분히 피곤해서 쇼핑에 힘을 쏟을 만큼 에너지가 없다. - 온라인의 편리함과 가격 투명성을 이용해 간편하게 쇼핑한다. |
- 어떻게 하면 쇼핑에 드는 리소스가 적다고 느끼지? - 어떻게 하면 온라인 쇼핑이 가장 가성비 좋다고 느끼지? |
| 장애 요인 | - 온라인 쇼핑에서 주어진 선택지가 많음 - 스스로 정보를 찾아 선별해야 함 |
- 어떻게 하면 유저에게 필요한 정보만 주지? - 어떻게 하면 유저에게 충분한 정보를 주지? - 어떻게 하면 우리가 주고 싶은 정보를 유저가 필요하다고 생각하게 하지? |
- 어떻게 하면 우리 앱에서 상품을 빠르게 찾을 수 있지?
> 기존 연관 상품 추천 탭을 그대로 유지해 개인 맞춤형 서비스를 제공한다.
> 레이아웃 여백 넓히기, 검색 영역을 스케일을 넓히기 등 시각적 위계 방식을 이용해 쉬운 UI 인상을 준다.(피츠의 법칙)
> 카테고리, 탭 가지수를 간소화한다.(밀러의 법칙)
> 각 명칭을 직관적으로 한다. (제이콥 법칙)
> 익숙하지 않은 아이콘은 라벨링한다. (제이콥 법칙)
> 동종업계 레이아웃 배치와 반하지 않게 한다. (제이콥 법칙)
- 어떻게 하면 우리 상품을 합리적 가격이라고 생각하지?
> 기존 가격비교, 최저가 문구 노출을 그대로 유지한다.
> 유저에게 맞는 혜택을 개인화시켜 제공한다.
- 어떻게 하면 쇼핑에 드는 리소스가 적다고 느끼지?
> 기존 연관 상품 추천 탭을 그대로 유지해 개인 맞춤형 서비스 제공한다.
> 쇼핑 절차를 줄인다.(힉의 법칙)
> 쇼핑에 필요한 전체 진행 상황 대비 현재 진행 상황을 알려준다.(goal gradient 효과)
- 어떻게 하면 온라인 쇼핑이 가장 가성비 좋다고 느끼지?
> 한 공간(앱)에서 여러 마켓 가격 비교를 가능하게 해 발품을 줄인다.(힉의 법칙)
> 가격 경쟁력을 효과적으로 보여준다.(파레토 법칙)
- 어떻게 하면 유저에게 필요한 정보만 주지?
> 기존 연관 상품 추천 탭을 그대로 유지해 개인 맞춤형 서비스 제공한다.
> 불필요한 광고 노출을 줄인다.
> 광고 또한 알고리즘을 통한 개인 맞춤형으로 제공한다.
- 어떻게 하면 유저에게 충분한 정보를 주지?
> 복잡한 정보를 간단한 절차를 통해 습득할 수 있다는 인상을 주는 UI를 설계한다(힉의 법칙)
> 다양한 리뷰를 노출시켜 판매되는 상품들을 인지시킨다(힉의 법칙에 따라)
- 어떻게 하면 우리가 주고 싶은 정보를 유저가 필요하다고 생각하게 하지?
> FBM 모델을 활용한 동기, 능력, 트리거 요인을 설정한다.
> UX 라이팅, 마케팅 문구를 매력적으로 작성한다.
> 연관 관심 상품에 대한 알고리즘 설계를 체계적으로 업데이트한다.
c. 솔루션 설계
i. 하단 네비게이션바 수정
제이콥 법칙에 따라, 유저가 별도 학습 없이도 앱을 사용할 수 있도록 한다. 학습/인지 단계를 없애 쇼핑 절차를 줄이고 무의식중에도 사용성이 간편하다는 인식 제고
- 각 아이콘 아래 이름 함께 기재. 명확하지 않은 아이콘들의 기능을 직관적으로 인지할 수 있도록 함
- 슈팅배송 타이포 아이콘은 배달트럭 이모티콘으로 변경, 슈팅배송 텍스트로 기재
- 유저들에게 보편적인 방식으로 1:1대화 > 최근 본 상품으로 변경
- 각 페이지마다 변했던 버튼 구성을 하나로 통일한다.
- 1:1 대화가 필요할 경우, 알림창 배치의 기존 관습에 따라 상단바 좌or우측으로 이동한다.
- 1:1 대화은 알림창과 기능이 동일, 기존 관습에 따라 종모양으로 변경한다.
- 광고 버튼 대신 홈버튼을 삽입
- 기존 관습에 따라, 활성화 된 버튼의 아이콘은 outline > filled로 변경하여 비활성화 버튼과 차이를 둔다.
- 광고 버튼은 sk스토아를 참고해 윗줄 박스로 변경해본다.(더보기 예시 첨부)
ii. 검색창 수정
제이콥 법칙에 따라, 유저가 별도 학습 없이도 앱을 사용할 수 있도록 한다. 학습/인지 단계를 없애 쇼핑 절차를 줄이고 무의식중에도 사용성이 간편하다는 인식 제고
- 검색창 > 검색 페이지로 연결되는 인터랙션을 자연스럽게 바꾼다. : 기존 위에서 아래로 새로운 검색 모달이 올라오는 건 유저의 예측 가능성을 벗어남
- 쇼검이라는 명칭을 직관적으로 변경한다. (HIG Inclusion)
ex. 실시간 쇼검 > 실시간 인기 or 실시간 검색
피츠의 법칙에 따라, 작은 화면에서도 손쉽게 이용할 수 있는 사용성 편의를 제공
- 구글 material 최소 규격에 맞춰, 가로 최소 360px로 확대 시킨다.
- 공간이 적을 경우 로고 탭 아래로 위치를 변경한다.
밀러의 법칙에 따라, 간결한 그룹핑으로 인지 부하를 막고 복잡한 인상을 줄인다. 분류의 혼란함을 방지
- 검색창에도 노출 되는 화면으로, 중복 노출을 피하기 위해 본문 화면에서 제거한다.
iii. 탭바 수정
제이콥 법칙에 따라, 유저가 별도 학습 없이도 앱을 사용할 수 있도록 한다. 학습/인지 단계를 없애 쇼핑 절차를 줄이고 무의식중에도 사용성이 간편하다는 인식 제고
- 꾹꾹, 아이허브, 쇼킹딜같이 일부 사용자를 배제하는 용어를 더 명확하게 변경한다. (HIG Inclusion)
ex. 꾹꾹 > 영상후기, 아이허브 > 해외구매, 쇼킹딜 > 지금 최저가 등
- 탭바 가지수를 줄이고 좌우 스크롤만 지원한다.
밀러의 법칙에 따라, 간결한 그룹핑으로 인지 부하를 막고 복잡한 인상을 줄인다. 분류의 혼란함을 방지
- plan a. 웹사이트 탭과 동일하게 일치시킨다.
- plan b. 비슷한 화면을 그룹으로 묶어 가지수를 줄이고, 이해하기 쉬운 명칭으로 변경한다 (HIG Inclusion)
ex) 아마존쇼핑 / 11번가쇼핑 - 홈 / LIVE11 / 홈쇼핑 / 알뜰 쇼핑 / 해외 구매 / 이벤트.혜택 / 백화점 / 여행
삭제 : 베스트 - 홈 화면 본문에서 노출, 슈팅배송 - 하단 네비게이션에서 노출
묶기 : 아이허브, 해외직구 > 해외 구매
장보기, 쇼킹딜, MY 추천 > 알뜰 쇼핑
T멤버십, 이벤트 > 이벤트.혜택
심미성 효과에 따라, 완성도 있는 홈페이지 인상 제고
- (홈이 선택 된) 디폴트 화면의 정렬을 맞춘다. 좌측 혹은 중앙 정렬로 맞춰 디자인 균형 안정감 주기
iiii. 카테고리 메뉴 수정
제이콥 법칙에 따라, 유저가 별도 학습 없이도 앱을 사용할 수 있도록 한다. 학습/인지 단계를 없애 쇼핑 절차를 줄이고 무의식중에도 사용성이 간편하다는 인식 제고
- 일부 썸네일 우측 상단 빨간 점은 기능적 업데이트 소식을 기대하거나 한번 확인하고 나면 사라지는 관습에 반하기 때문에 삭제한다.
밀러의 법칙에 따라, 간결한 그룹핑으로 인지 부하를 막고 복잡한 인상을 줄인다. 분류의 혼란함을 방지
- 비슷한 메뉴를 그룹으로 묶어 5x2 or 6X2으로 가지수를 줄인다.
ex) ooah, 브랜드룩북, 쿠폰/혜택, 베스트랭킹, 9900원, 최저가보장, 제철맛보장, 오늘 맛보기, S급리퍼, 공식대리점, apple
삭제 : 내일도착 - 하단 네비게이션에서 노출
묶기 : 명품개런티, 명품 향수 > ooah
출첵/게임, 포인트불리기, 카카오페이, 신한카드, 아마존 쿠폰> 쿠폰/혜택
우측상단빨간점 > 특별기획전
v. 본문 상품 추천 리스트
피츠의 법칙에 따라, 작은 화면에서도 손쉽게 이용할 수 있는 사용성 편의를 제공
- 본문 상품 추천 리스트 chip : 구글 material 최소 규격에 맞춰, 최소 48px, 마진 8px로 수정한다.
밀러의 법칙에 따라, 간결한 그룹핑으로 인지 부하를 막고 복잡한 인상을 줄인다. 분류의 혼란함을 방지
- 명확하지 않은 세션들을 더 넓은 여백을 사용해 분명하게 나눈다.
- 각 세션에 해당하는 상품 리스트는 기존 여백과 다른 방식으로 나눠 세션의 하위 소속임을 명확히 한다.
- 각 세션별 썸네일 뱃지를 동일하게 가져간다.
- 비슷한 유형의 세션끼리 순차적으로 나타나도록 질서를 정한다.
심미성 효과에 따라, 완성도 있는 홈페이지 인상 제고
- 카드, 세션별 여백을 늘려 분리를 확실히 하고 콘텐츠 밀도를 낮춘다.
- 카드 UI에서 노출되는 정보를 줄여 간결성을 가져간다.
- 혜택 노출 안내 위치를 통일시킨다.
- 각 요소별 스케일, 여백 크기를 중요도 순서대로 재정립한다.
힉의 법칙에 따라, 복잡한 과정을 간편하게 만든다. 홈화면에서 보여지는 중복 내용을 제거해 고유 1개 내용을 한번만 확인해 복잡성을 던다.
- 개인 맞춤형 상품 추천 리스트를 최우선으로 보여준다.
- 홈탭, 카테고리, 하단바에서 확인 할 페이지 로딩은 무한 로딩 순서의 마지막에 둔다.
- 각 세션별 바로가기 중복 아이콘 삭제하기
'본캠프 > 과제' 카테고리의 다른 글
| uiux기획/리서치 1주차 숙제 (0) | 2024.01.30 |
|---|---|
| [UXUI] 스파르타 UXUI 1주차 미니 프로젝트 - 피그마로 팀소개 페이지 회고 (1) | 2024.01.15 |
| [UIUX] UIUX디자인입문 W1-6 (1) | 2023.12.27 |
| [UIUX] UIUX디자인입문 W1-5 (1) | 2023.12.26 |
| [UIUX] UIUX디자인입문 W1-3 (1) | 2023.12.26 |